padding: 20px 20px 10px 40px;
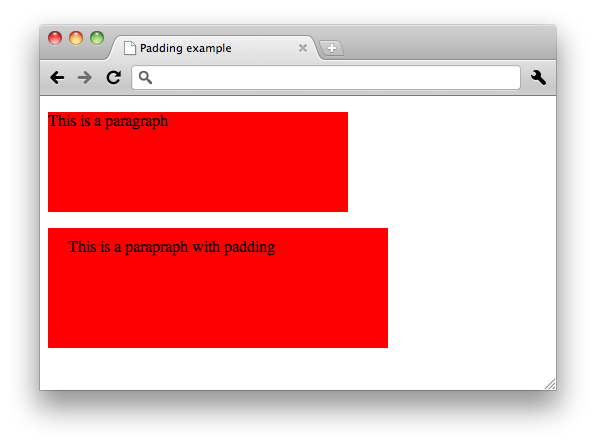
Define o preenchimento geral do elemento. Applying padding and borders to an element can affect the size of that element.

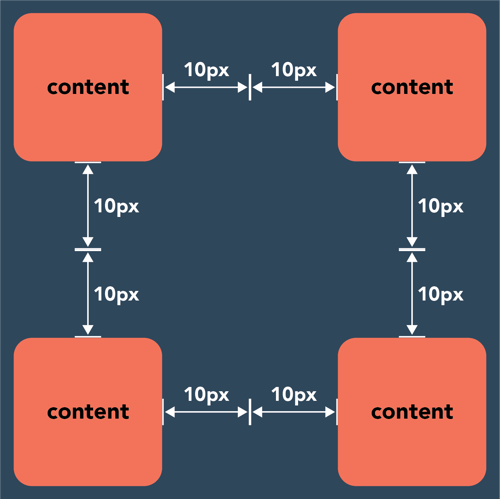
Basic Css Margins In Css
Bottom border width is 3em.

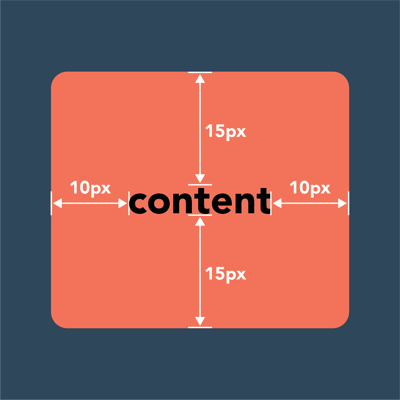
. Define o preenchimento inferior do elemento. The paragraph element which immediately follows it in the source has a top margin set at 10px. Top and bottom paddings are 10px right and left paddings are 20px.
The padding properties specify the width of the padding area of a box. 値 説明 パディングを 10px 15em などの長さの単位で指定します パディングを 10 など要素の大きさに対するパーセントで指定します. Padding can be set on sides independently with padding-top padding-right padding-bottom and padding-left.
I tried putting paddingtop20px paddingright20px paddingbottom20px paddingleft20px in the h2 element as an attribute like this removed padding20px from the style attribute in the div element. The padding property is a shorthand property for. He graduated from Loma Linda University School Of Medicine with his medical degree in 1993.
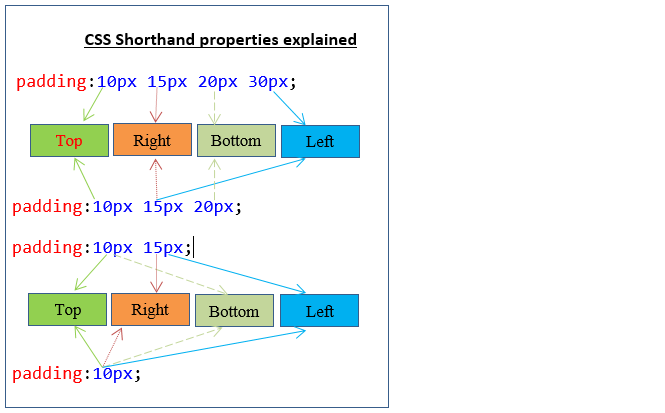
This property can have from one to four values. Instantly share code notes and snippets. 30px 10px 40px은 위 30px 좌우 10px 아래 40px을 의미합니다.
2Your blue-box class should give the right of the elements 20px of paddingYour blue-box class should give the right of the elements 20px of padding. 10px 20px 30px 40px padding is a shorthand property. Supported by all modern browsers.
The padding property is a shorthand property for setting padding-top padding-right padding-bottom and padding-left at the same place in the style sheet. Smoothnewt border-width. Robert S Cluff specializes in neurosurgery in Antioch CA and has over 29 years of experience in the field of medicine.
But due to margin collapse the actual thickness ends up being 20px. 四个参数 padding10px 20px 30px 40px 分别代表上右下左四个边框的边距值顺时针方向记就好啦 三个参数 padding10px 20px 30px 分别代表上10px 左右各20px 下30px 两个参数 padding10px 20px 分别代表上下各10px 左右各. Padding10px 20px 30px 40px.
Since your browser does not support JavaScript you must press the button below once to proceed. The padding properties specify the width of the padding area of a box. Top and bottom paddings are 10px right and left paddings are 20px.
20px 40px 60px 80px上20px右40px下60px左80px. CSS padding填充 CSS padding填充是一个简写属性定义元素边框与元素内容之间的空间即上下左右的内边距 padding填充 当元素的 padding填充内边距被清除时所释放的区域将会受到元素背景颜色的填充 单独使用 padding 属性可以改变上下左右的填充. Top padding is 10px right and left.
Left border width is 40px. Please contact Heather here. Left and right border width are each 1px.
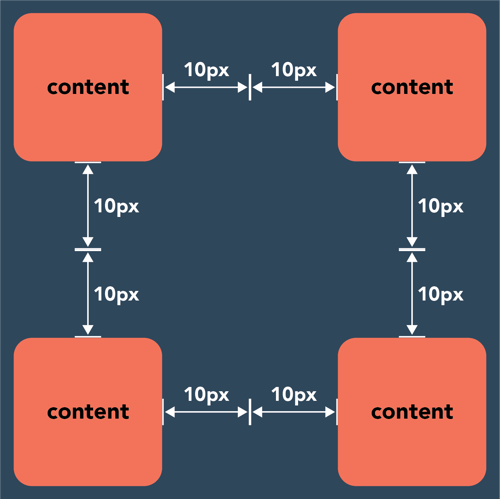
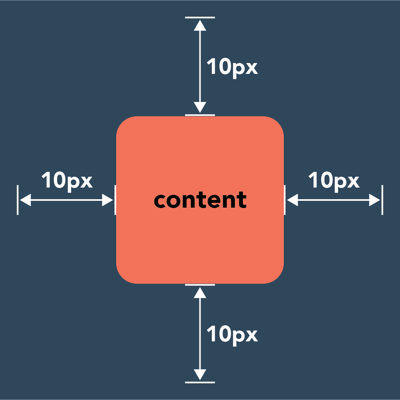
Top padding is 10px right and left. 30px 10px 20px 50px은 위 30px 오른쪽 10px 아래 20px 왼쪽 50px을 의미합니다. Padding creates extra space within an element while margin creates extra space around an element.
Define o preenchimento esquerdo do elemento. The padding property is a shorthand property for setting padding-top padding-right padding-bottom and padding-left at the same place in the style sheet. Wayneinder S Anand specializes in pulmonary disease in Burbank CA and has over 23 years of experience in the field of medicine.
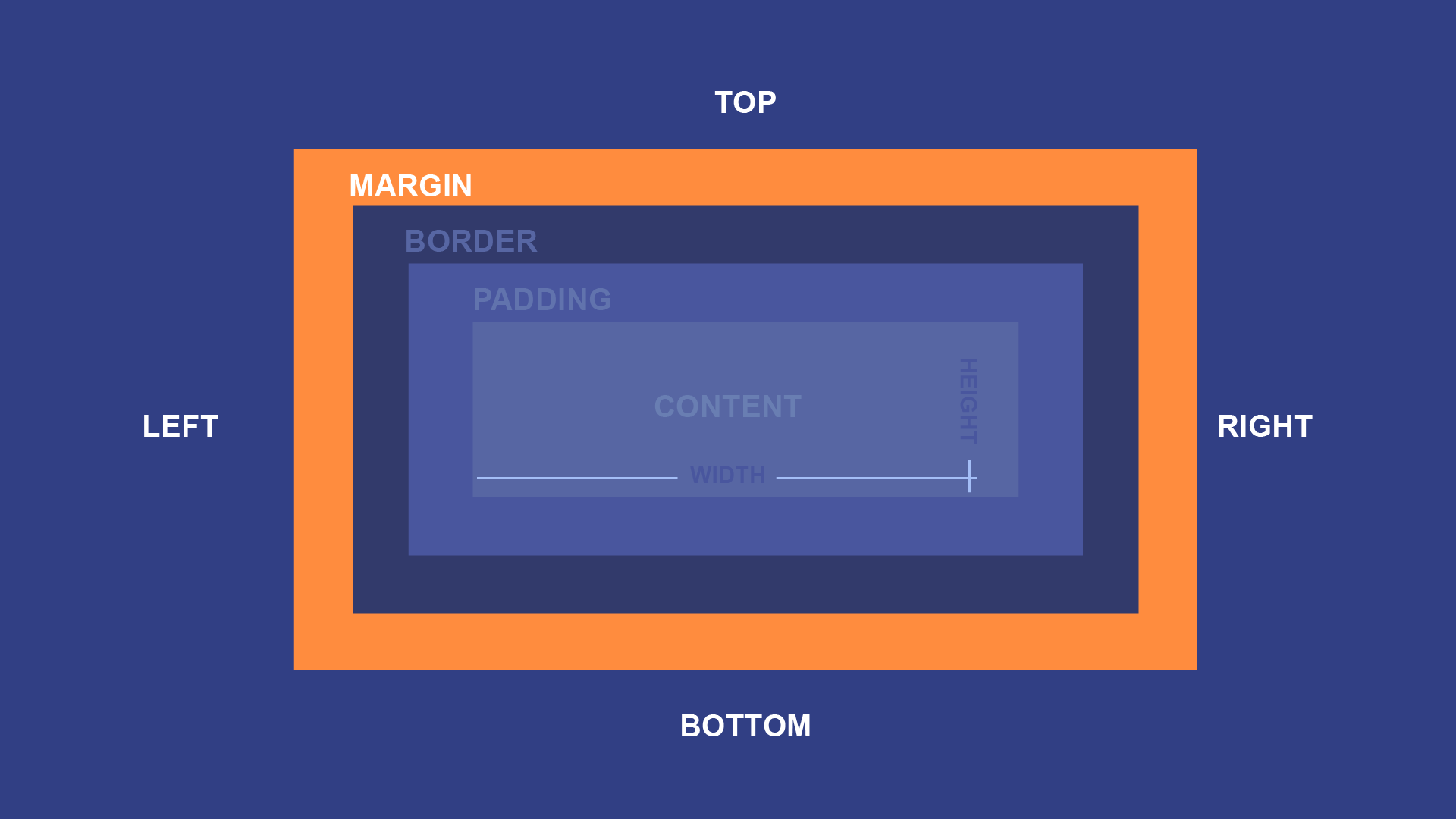
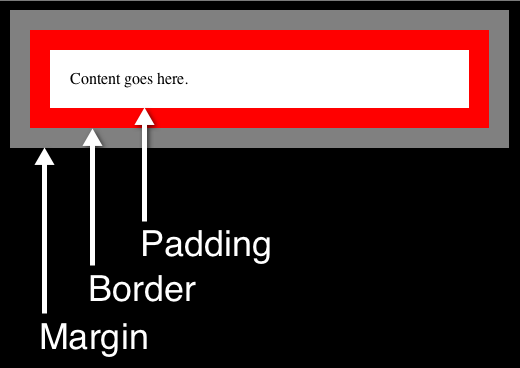
Padding Borders and the Box Model. An elements padding is the space between its content and its border. Common sense would seem to suggest that the vertical margin thickness between the h2 and the paragraph would be a total of 30px 20px 10px.
Define o preenchimento direito do elemento. Bottom border width is 30px. 1Your blue-box class should give the top of the elements 40px of padding.
上 20px右に10px下 20px左に60pxのマージンです で囲まれた部分が全体の表示領域に当たります 上下左右のマージンを4点で指定する場合は時計回りで記述します. Right border width is 20px. 즉 방향의 위부터 시계방향으로 회전하여 위 오른쪽 아래 왼쪽 순서로 설정합니다.
He graduated from his medical school with his medical degree in. Top border width is 10px. Booking inquiries and all questions regarding rates timeframes etc.
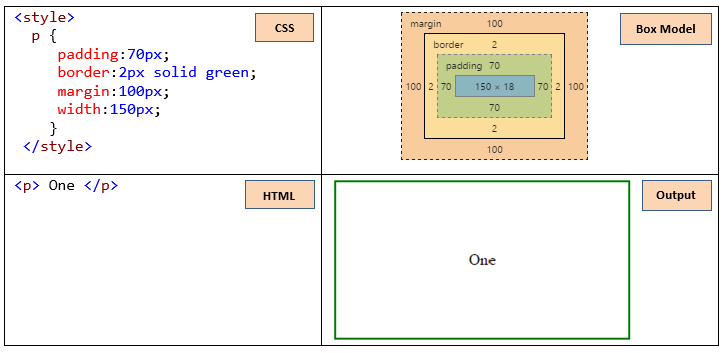
If you set an element to be 100 pixels wide then apply padding of 10 pixels the padding will increase the width to be 120 pixels. 10px 20px 30px 40px.

Css Margin Vs Padding What S The Difference

Html Padding With Css Padding Attribute Poftut

Css Training Padding And Margin W3c Wiki

Css Basics The Box Model Margin And Padding Codeproject

Css Margin Vs Padding What S The Difference

Css Training Padding And Margin Web Education Community Group

Mailchimp Submit Button Css Stack Overflow

Css Training Padding And Margin W3c Wiki

Css Box Model

How To Use Padding Property In Css Scmgalaxy

Css Box Model

Css Margin Vs Padding What S The Difference

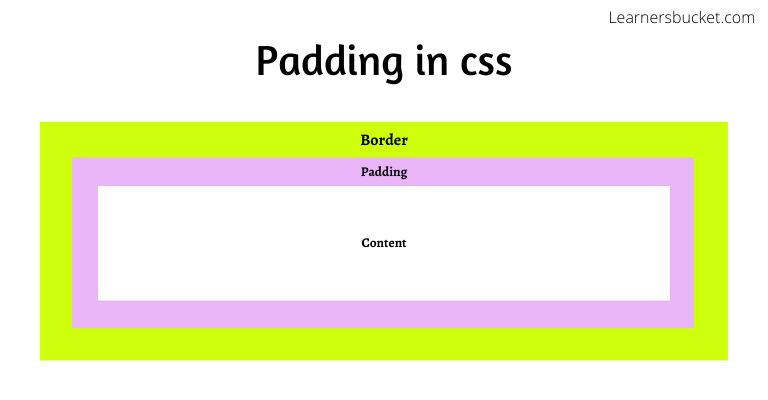
What Is Padding Property Of Css Learnersbucket

Css Box Model